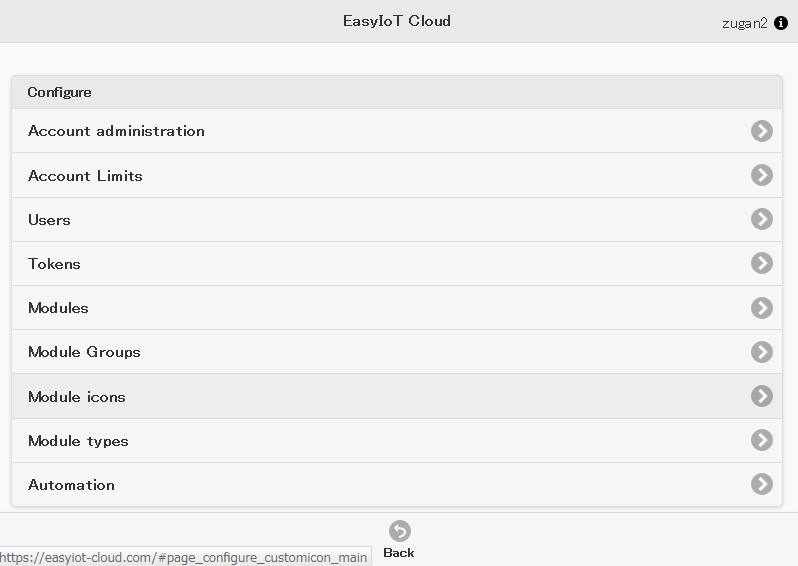
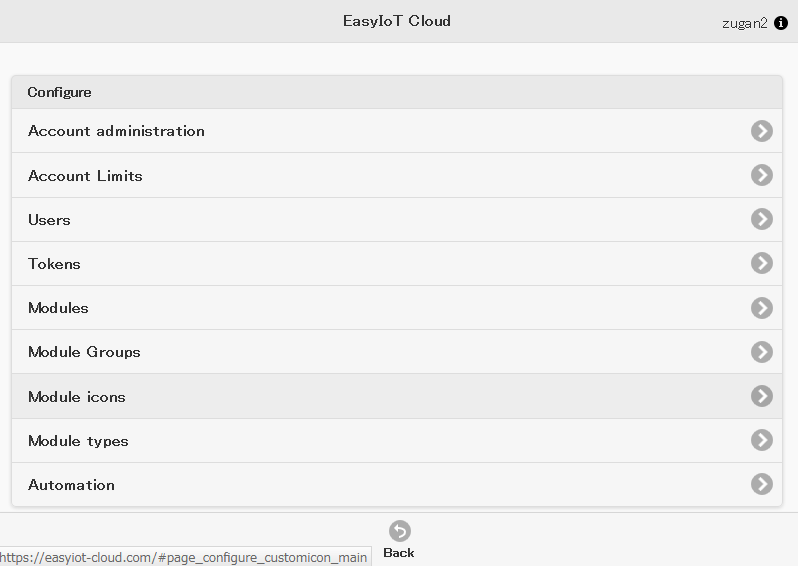
ここで、Module Types をクリックします。
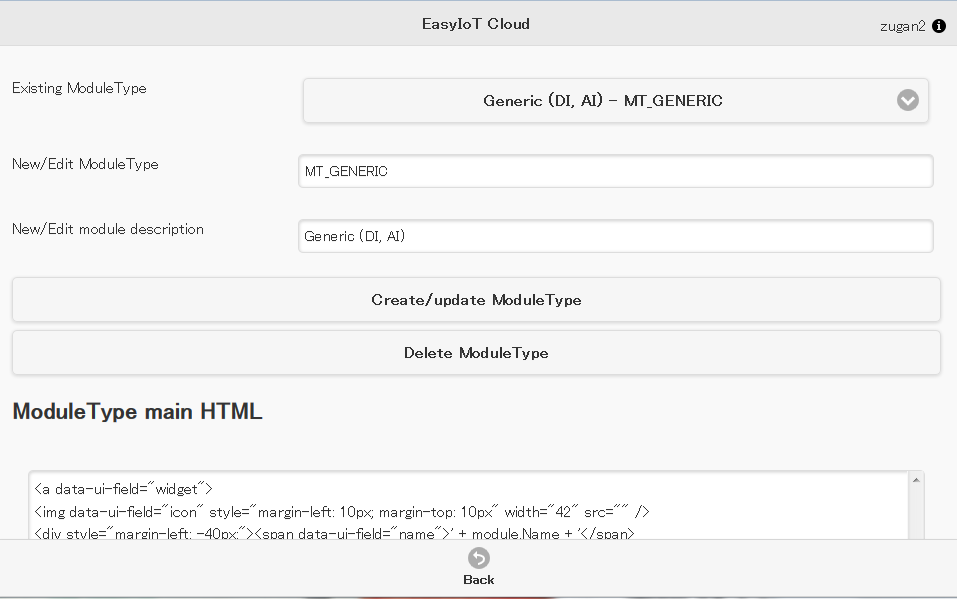
下の画面がでると思います。
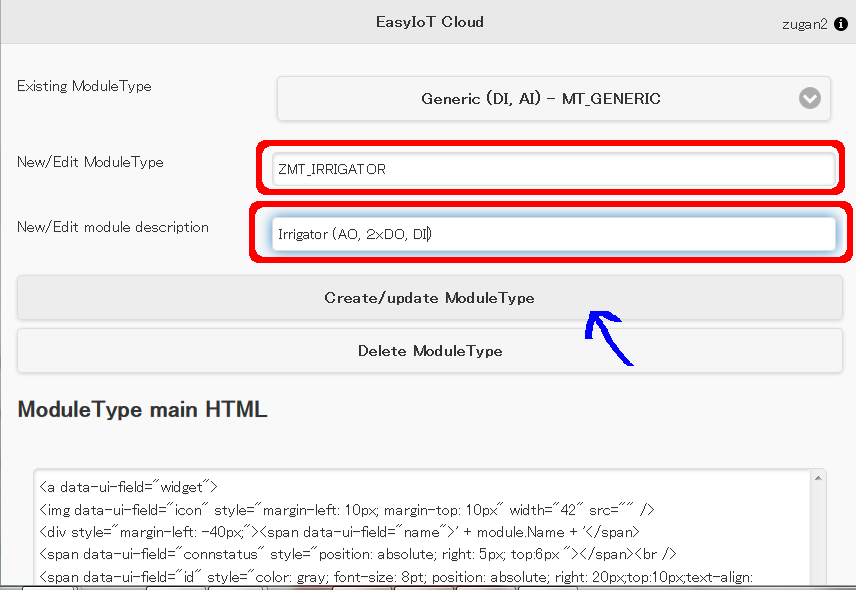
つぎに、下の赤ワクを入力してください。
New/Edit ModuleType ⇒ ZMT_IRRIGATOR
New/Edit module description ⇒ Irrigator (AO, 2x DO, DI)
最後に Create/update ModuleType をポチっと押して下さい。
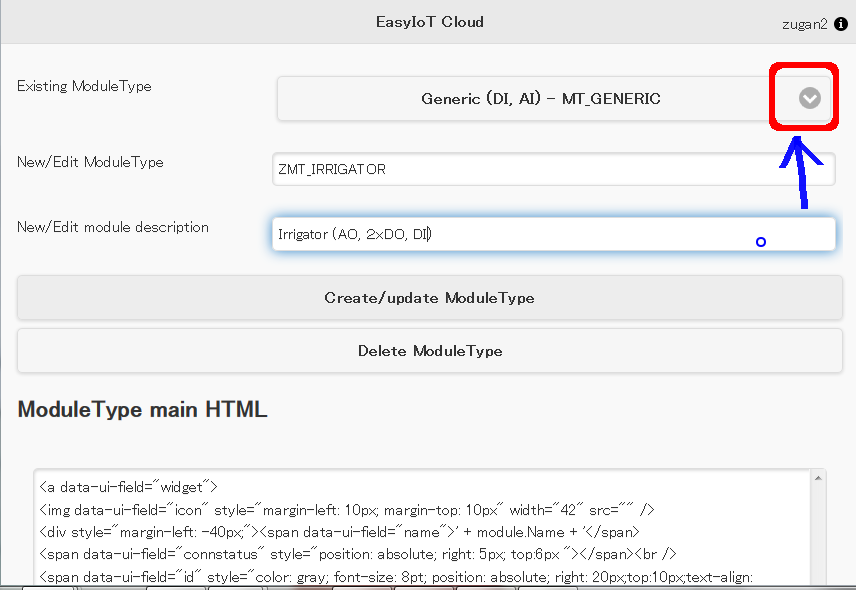
つぎに、新しく作成したモジュールタイプに切り替えます。
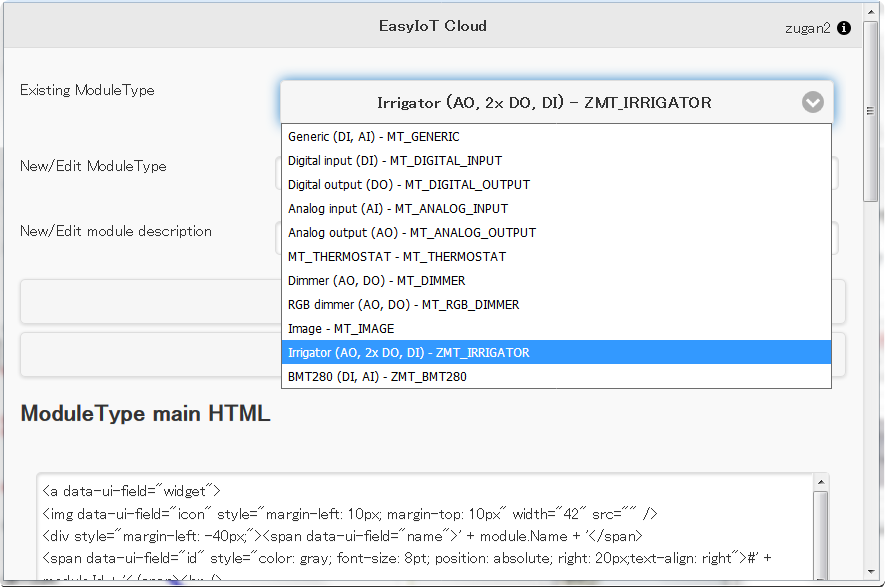
下の画面のExisting Module Type の右をクリックしてくださいね。
つぎに、新しく作成したモジュールタイプに切り替えます。
表示されるモジュールタイプから、今回作成した ZMT_IRRGATORを選択します。
これで、新しいモジュールタイプができました。
次に、この新しいModule TypeのHTMLとJavaScripを編集します。
さきほど説明した、下のリンクにアクセスして、HTMLとJavaScriptをコピペします。
EasyIoT Cloud module configuration
ここまで来たら、再度 Create/update Module Typeをクリックして内容を更新します。
これで、新しいModule Typeが作れました。
次にこのモジュールがうまく表示されるか確認をします。
ここで、Module をクリックします。
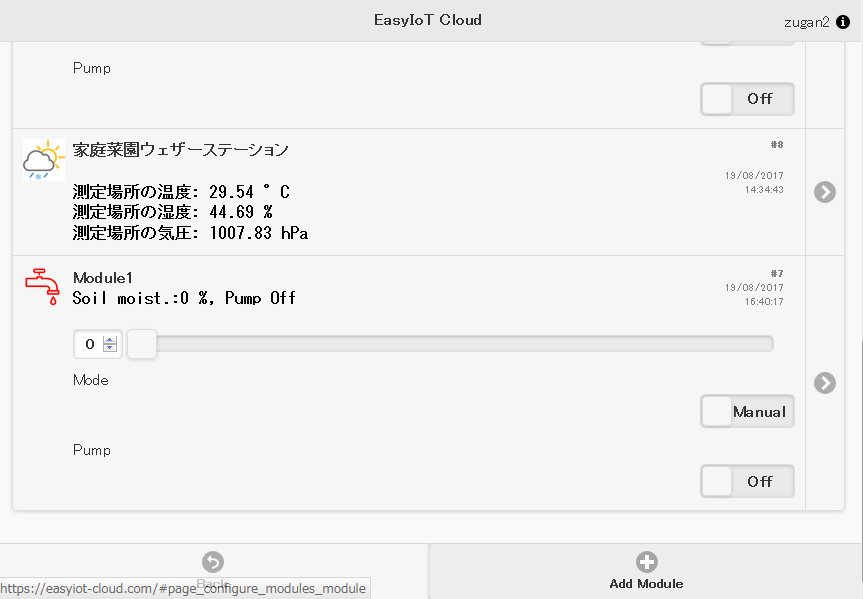
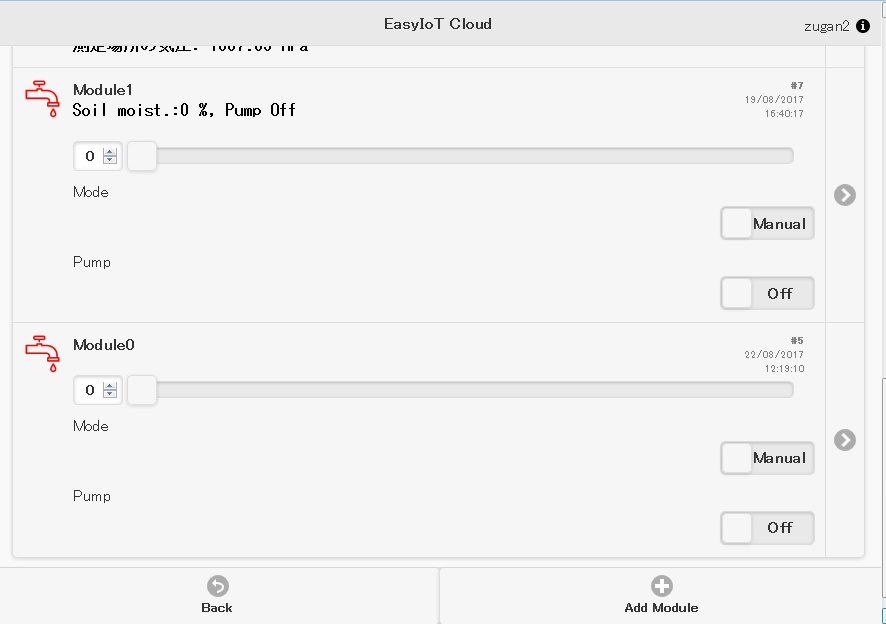
下の画面になります。
これは、すでに水やりシステムがEPS8266 で登録されているからですね。
これにもう一つ追加します。 右下の Add Module を押します。
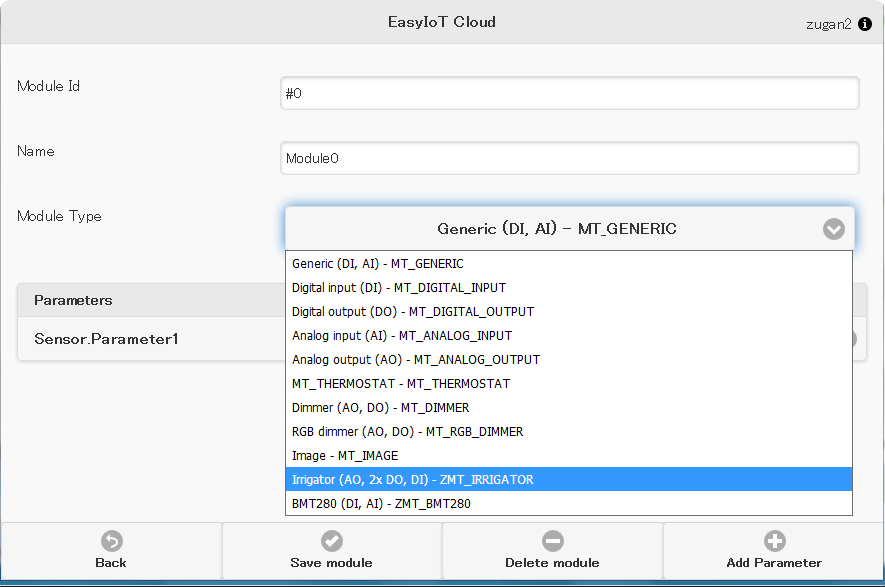
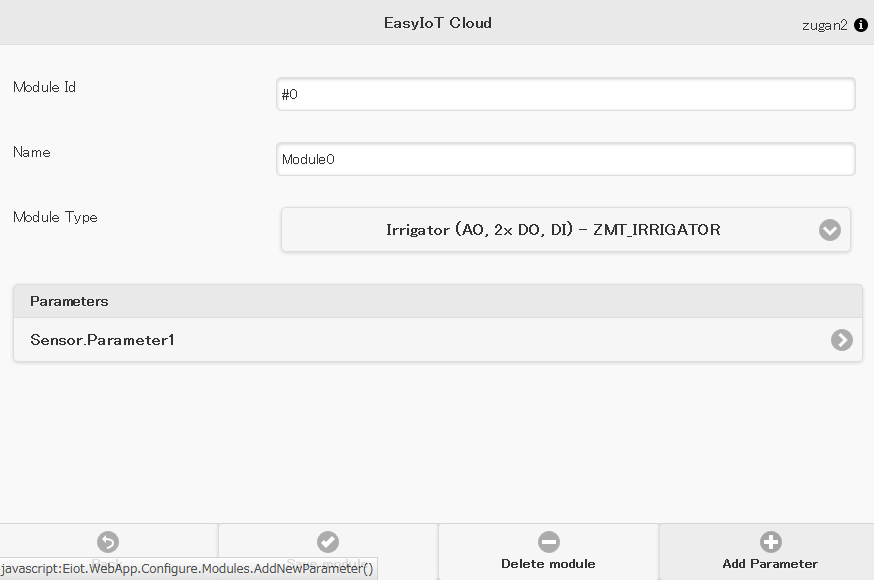
下の画面がでますので、Module Typeにて今回作成したZMT_IRRIGATORを選択します。
ここで 中央左下のSave module を押して、次に Back を押して戻って下さいね。
あたらしく、水道栓のマークのModule0が登録されているのがわかります。
(画面上にもともとあったModule1は、このさい無視してくださいね)
これで、水やりシステム用のModule Type、 ZMT_ IRRIGATORの作成が完了です。
お疲れさまでした。
実際は、一番最初にESP8266のプログラムを起動するときに、プログラムから新規にModule
とParameterの追加が自動的に
行われるので、こんかい追加したModuleは余ります。
その時は Delete Moduleを使って消して下さいねー。
この辺は次のパート、プログラムの説明の時に、詳しく説明しますね。
やっぱり、残念ながら今回もESP8266のプログラムの説明まで行き着きませんでしたね。
さきのInstructablesで公開されているプログラムとの違いは、IOピンの違いのみです。
ポンプ(水バルブ)のON/OFF(LEDのモニタを含む)出力はGPIO13 (IO13) ピンを使います。
ポンプのON/OFFはPC(スマホ)のUI画面だけではなく、ESP8266基板上のタクトSWでも
行うことができます。
このタクトSWの入力には、GPIO12((IO12)ピンを使っています。
プログラムは、下のGitHubで公開していますので、参考にしてくださいねー。
todopapa/my_ESP8266_mqtt_irrigator
My ESP8266 Vegitable gardem iIrigation System
それでは、次回は自動水やりプログラムの説明を行いますねー。
MQTTのIoTプロジェクトの説明、内容が複雑なだけに結構大変ですね。
本当は、ここまで行き着くのに、かなりの試行錯誤があったんですよー。
5月にプロジェクトが再起動してシステムのプロトが動作するまで、うっかり2か月も
かかってしましました。 ![]()
進んだのはインストラクタブルズの先の記事が6月末に公開されて、カスタムの
Module Typeの作り方が分かったことが大きいですね。
つぎのPart5を乞うご期待 ![]()
それでは、まったねー! ![]()
![[電子工作]Part4 家庭菜園の自動水やりシステムの作成再開!(EasyIoTとの連携 Ⅲ)](https://powpher.com/wp/wp-content/uploads/2022/04/cropped-DSCF0454.jpg)